In questo articolo [e nei prossimi] vorrei approfondire gli argomenti trattati nel post precedente dove ho affrontato gli elementi base del visual design:
- le griglie;
- la tipografia;
- le dimensioni;
- i colori;
- i contenuti [il testo];
- l'equilibrio.
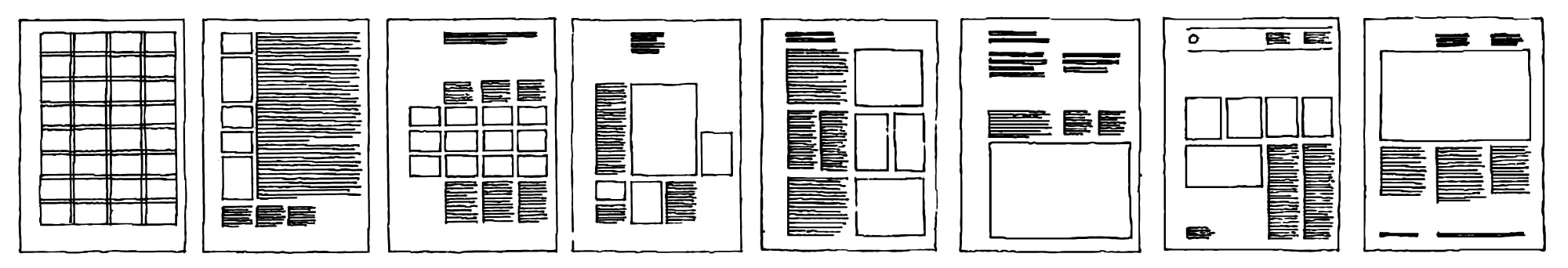
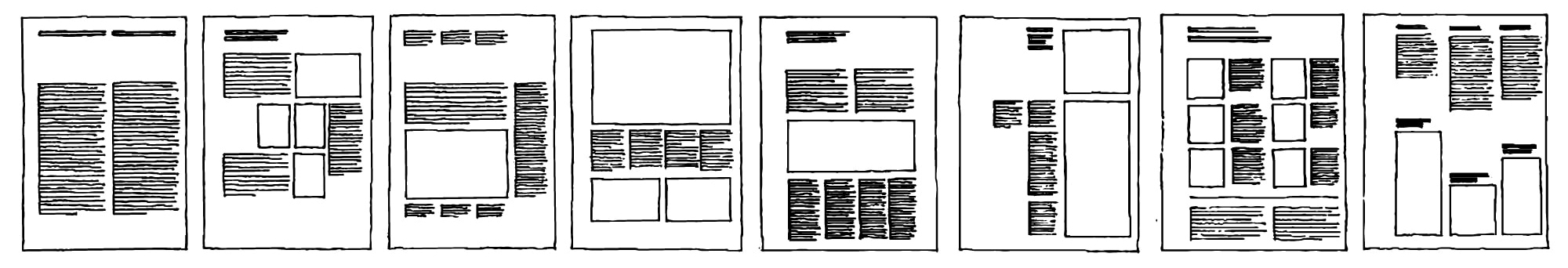
Ora li vedremo più nel dettaglio, uno ad uno. E quindi iniziamo proprio dal primo: le griglie, il punto di partenza. Facendo un'analogia con il lavoro dell'architetto le griglie, comunemente chiamate 'gabbie' dagli addetti ai lavori, sono le fondamenta per creare una solida base per il tuo visual, qualsiasi esso sia, da un biglietto da visita a una brochure, da una locandina a un libro, da un packaging a un sito web.
Ma cerchiamo di capire perché è così importante suddividere e organizzare il nostro spazio di lavoro.
Le griglie sostengono l’intero progetto
La gestione delle griglie e delle guide è stata la base della mia formazione: questo mi ha aiutato anche ad essere ordinata e precisa nella vita oltre che sul lavoro. Spesso questa è una caratteristica che manca ai grafici auto-didatti: la creatività non basta! Se ti mancano le basi tecniche il tuo progetto sarà bello e 'creativo' ma avrà 'qualcosa che non va’: ecco, quel qualcosa probabilmente è l'assenza di una griglia. Le griglie non servono solo a te che progetti ma servono soprattutto a chi vedrà la tua comunicazione infatti facilitano la lettura, creano 'aria' tra gli elementi e rendono il progetto equilibrato e armonico. Ciò significa che chi legge troverà subito le informazioni che cerca: obiettivo raggiunto!

Le griglie aiutano a mantenere gli ‘spazi bianchi’
Gli spazi bianchi [bianchi per modo di dire, in realtà sono 'solo' spazio] sono un ulteriore pilastro della mia progettazione. E spesso, sono motivo di discussione con il cliente, appena c'è uno spazio vuoto, impostato per dare risalto al suo logo o alla sua head, ci vuole inserire un'informazione al suo interno, rendendo tutto più confuso e illeggibile: una vera e propria lotta!
Dare aria a un layout può fare la differenza il termini di lettura, di visibilità dei vari elementi e di eleganza del progetto. Quando parlo di spazi bianchi non intendo solo i margini esterni, ma anche le diverse distanze che permettono di creare una gerarchia nella comunicazione: il diverso spazio tra i testi [interlinea], quello tra i diversi elementi del visual [spazio tra colonne, foto, testo e foto e così via].
Come costruire una griglia.
Partiamo dai margini esterni: più questo spazio è ampio meglio è. Il layout risulta subito più leggero e meno schiacciato. Inoltre, ogni strumento ha le sue regole:
- in una campagna pubblicitaria il margine superiore dovrà essere più ampio dei margini laterali;
- in un catalogo o in una brochure a più pagine bisogna tenere conto dei margini interni ed esterni che di solito non saranno uguali, il margine interno sarà più ampio di quello esterno;
- in un sito web è importante che le intersezioni della griglia diano risalto ai punti chiavi della nostra comunicazione, ad esempio alla call to action.
Anche le colonne devono avere il giusto spazio una e dall’altra e il giusto spazio è lo spazio che rende più fruibile gli elementi: tra un poster grande formato e un biglietto da visita il giusto spazio sarà sicuramente diverso!
Ci sono un sacco di teorie matematiche per calcolare esattamente la griglia perfetta per il tuo progetto, ma sinceramente non le ho mai utilizzate, con l’esperienza ho imparato a costruire delle griglie bilanciate e armoniose, perché in fin dei conti è tutta questione di occhio. Il tuo visual, insomma, deve riuscire a reggersi in piedi, senza dare l’impressione di crollare da un momento all’altro e senza avere quel senso di pesantezza e soffocamento.
Un altro punto a favore delle griglie è che ci aiutano a ottimizzare i tempi di progettazione, partendo da una buona base si è già a metà strada!
I programmi di grafica [come InDesign e Illustrator] ci aiutano con funzioni molto utili come ad esempio: allinea alle guide, guide sensibili, allinea alla griglia.

Le griglie: come evaderle
Una volta che abbiamo capito l'importanza delle griglie e l'importanza della composizione all'interno dello spazio visivo che andiamo a progettare sia che si tratti di carta stampata o di schermata video, ecco che allora possiamo far venir fuori il nostro lato creativo. Perché le griglie devono essere un punto di partenza da cui poter evadere. Evadere dalle gabbie non è quindi da considerare un errore, se si fa con consapevolezza. Titoli, elementi grafici e immagini possono uscire dai margini della griglia in modo armonioso, creando movimento e dinamicità al tuo layout. In effetti una griglia fatta bene che garantisce coerenza al tuo progetto di solito rimane nascosta, leggera e invisibile.
Se come me, ti sei appassionato a questo argomento, ti suggerisco un libro molto utile: Grid Systems in Graphic Design.

Poi come al solito la parola d’ordine è sperimentare, ti accorgerai da solo se il tuo progetto ‘sta in piedi’ oppure sta per crollare. Certo partendo da una buona base di conoscenza tutto è più facile.
Se ti va, dai un occhiata al nostro portfolio.
Alla prossima!

